
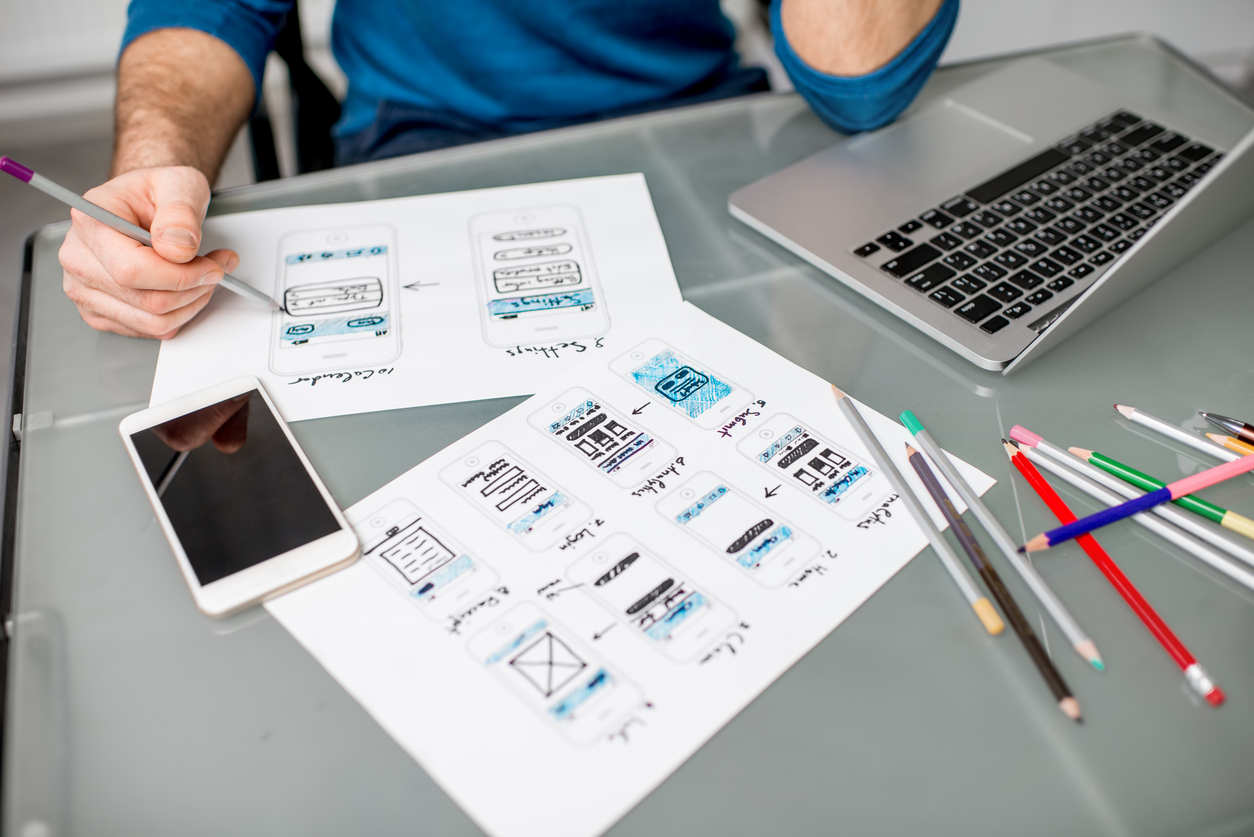
Wer Webseiten für mobile Geräte entwickelt, muss etwas anders denken als bei einer klassischen Webseite. Ein Grund liegt darin, das die Bildschirme kleiner sind und meistens im Hochformat angewendet werden. Ein anderer Grund ist, dass die Nutzungsgewohnheiten anders sind. Einige grundlegende Tipps sind:
- weniger ist mobil mehr
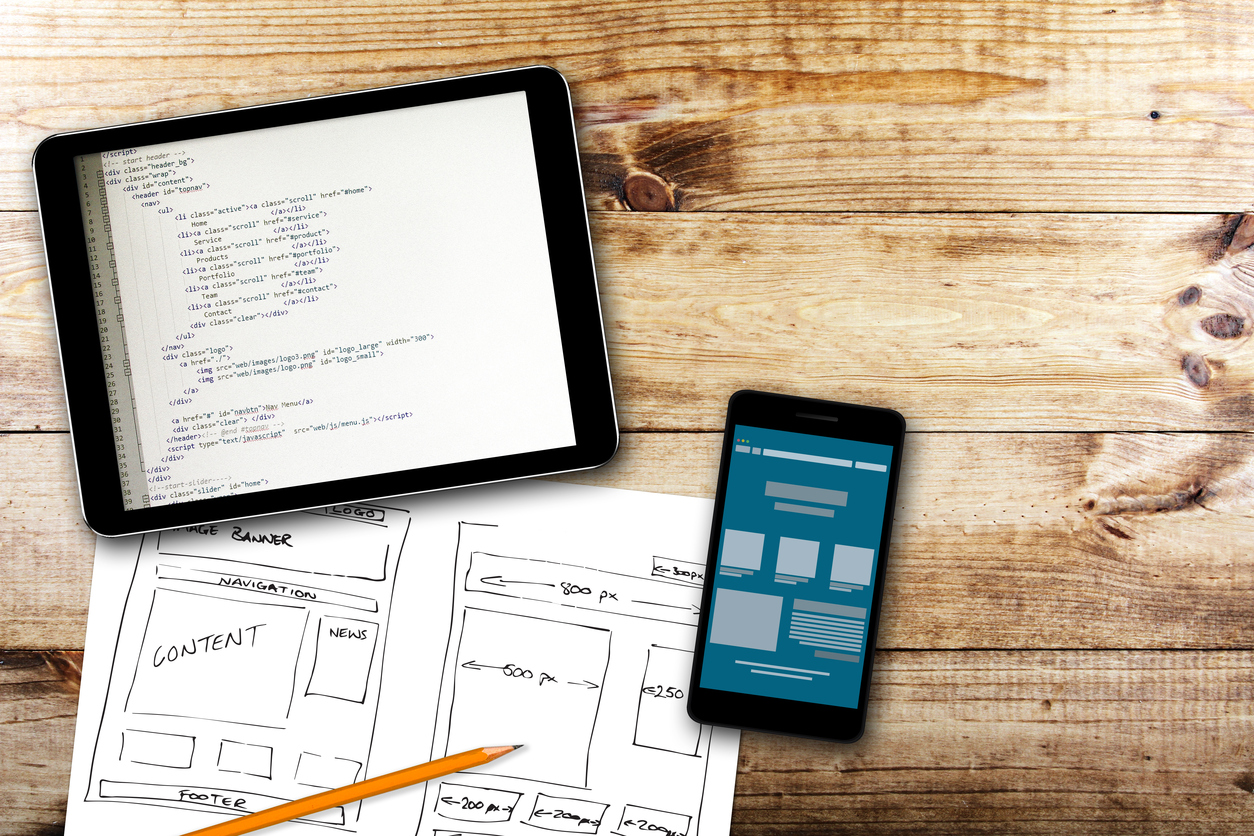
- mobil zuerst, dann PC-Version
- schneller ist besser
Reduktion auf das Wesentliche
Bei einer mobilen Webseite gilt es nicht einfach nur den Inhalt von der bestehenden Seite zu übertragen, sondern sie auf die Bedürfnisse des Nutzers anzupassen. Wer mobil surft, liest weniger lang als an einem Laptop, Texte sollten also erheblich kürzer sein. Gleiches gilt für Bilder: sie sind gut, zu viele Bilder lenken aber ab und führen zu Abbrüchen. Schließlich sollte man auf jeden Fall zu viele Unterebenen vermeiden, niemand möchte sich gerne auf einem Handy durch komplizierte Navigationen klicken.
Neue Sichtweisen
Es kann heute gute Gründe geben, zuerst die mobile Seite zu entwickeln. Der Trend geht klar in Richtung mobil, und bis auf wenige Ausnahmen werden heute fast alle Arten von Webseiten auf dem Smartphone angeschaut. Es ist einf acher, eine mobile Webseite noch etwas aufzublasen für die Desktopversion als aus einer überladenen Version eine schlanke mobile Seite zu machen.
acher, eine mobile Webseite noch etwas aufzublasen für die Desktopversion als aus einer überladenen Version eine schlanke mobile Seite zu machen.
Kundenwünsche zuerst
Mancher Kunde wird staunen, wenn man ihm vorschlägt die mobile Version zuerst zu entwickeln. Als Argument können da Zahlen dienen, zum Beispiel kann man in den Zugriffsstatistiken seiner bestehenden Webseite schauen, wie viele Zugriffe es von mobilen Geräten gegeben hat.
Schnelle Seiten
Wer mobil surft hat keine Zeit. Eine Seite muss schnell laden, auch bei einer schlechten Datenverbindung. Auf dem Smartphone steigt man noch schneller aus als beim PC, auch weil Dank WhatApp und Co. noch andere Ablenkungen unsere Aufmerksamkeit fordern. Das bedeutet, dass Grafiken so klein wie möglich sein müssen, aber auch dass wesentliche Inhalte am Anfang schnell geladen werden. Ein Script am Ende der Seite ist in Ordnung, solange der Nutzer beim Aufrufen der Seiten gleich etwas zu sehen bekommt. Das Rädchen, das das Laden von Inhalten oder Verarbeiten von Daten anzeigt, ist ein absolutes No-No bei Webseiten. Man ist gut beraten sich genau anzuschauen, welche Inhalte am wichtigsten sind und diese zuerst und schnell auszuliefern. PDF- oder Worddokumente auf einer Homepage sind keine gute Idee – man sollte sie als separaten Downloadlink ausweisen.






