A kurze Ladezeit und a flüssige Bedienung – des erwarten sich d’Leut heut von ana Website. I erklär Ihnen, warum d‘ Core Web Vitals vo Google ned nur a technischer Schnickschnack san, sondern a echter Erfolgsfaktor für Ihr Unternehmen in Österreich. Es geht um d‘ Nutzererfahrung, und de is mittlerweile oft genauso wichtig wia Ihr Produkt oder Ihre Dienstleistung selbst, wia Daten von Google zeigen.
Core Web Vitals – Mehr als nur a paar Zahlen
Google hat mit de Core Web Vitals was G’scheits auf d‘ Fiaß g’stellt. Des san ned einfach irgendwelche technischen Werte, sondern handfeste Messgrößen dafür, wie benutzerfreundlich Ihre Website wirklich is. Google schaut eben ned nur mehr drauf, was auf Ihrer Seitn steht, sondern a, wie guat sie technisch umgesetzt is und wie d‘ Leut damit zurechtkommen. D‘ Vitals basieren auf echte Nutzerdaten – also dem, was Ihre Besucher tatsächlich erleben – ergänzt durch Labordaten, de unter standardisierten Bedingungen g’messen werden. Im Grunde geht’s um drei Kernfragen: Wie schnell ladet da wichtigste Inhalt? Wie flott reagiert d‘ Seitn, wenn ma was anklickt? Und bleibt alles an seinem Platz, oder verschiebt sich da was beim Laden? Diese Metriken machen die Nutzererfahrung messbar und geben uns klare Anleitungen, um Webseiten benutzerfreundlicher zu gestalten, was laut Hosttech für SEO entscheidend ist.
Warum Sie in Österreich ned an de Vitals vorbeikommen
D‘ Ansprüche da Nutzer in Österreich san hoch, des merk i immer wieder. Wenn a Seitn langsam is oder beim Rumklicken zickt, san d‘ Leut schnell weg. Und des kost‘ Ihnen am End bares Geld. Studien zeigen ja, dass scho a paar Millisekunden Ladezeit mehr oder weniger über Erfolg oder Misserfolg entscheiden können. Laut Google kann a Verbesserung um nur 100 Millisekunden d‘ Conversion-Rate um bis zu acht Prozent steigern! Andere Untersuchungen, wie die von Mobify, zeigten, dass 100ms schnellere Ladezeit die Konversion um 1,11% erhöhte. Umgekehrt brechen laut Google 70 Prozent an Kauf ab, wenn’s z‘ kompliziert wird. Dazua kommt, dass Google de Core Web Vitals seit Mai 2021 als Rankingfaktor hernimmt. A guate Performance hilft Ihnen also, in da Google-Suche weiter oben zu landen und mehr organischen Traffic zu generieren. Und grad am österreichischen Markt, wo da Wettbewerb oft ned schlaft, kann a technisch saubere und schnelle Website den entscheidenden Unterschied machen. Da Gernot Ortoff vo Kastner & Öhler hat’s ja a g’sagt: Bei 70 Prozent mobilen Zugriffen san schnelle Ladezeiten a Muss. Des is koa Kür mehr, des is Pflicht.
D‘ konkreten Vorteile auf an Blick
- Bessere Platzierung bei Google – mehr Leut finden Ihre Seitn.
- Zufriedenere Besucher – de bleiben länger, interagieren mehr und kaufen eher was (höhere Engagement-Rate).
- Weniger Abbrecher (Bounce Rate) – d‘ Leut springen ned glei wieder ab, weil’s frustriert san.
- A starker Auftritt gegenüber da Konkurrenz, die vielleicht pennt.
- Bessere Markenwahrnehmung – a schnelle Seitn wirkt professionell und zuverlässig (wie SiteGround betont).
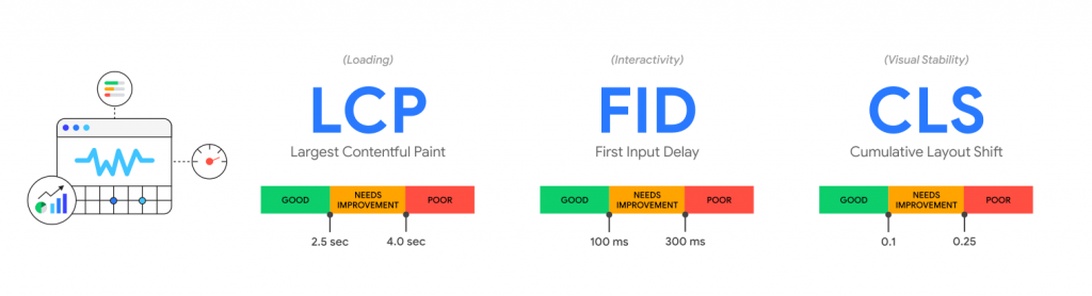
Die drei Kernmetriken LCP, FID/INP und CLS erklärt
Jetzt schauen wir uns de drei Hauptdarsteller der Core Web Vitals genauer an. Jeder von de drei misst an anderen, aber ganz wesentlichen Aspekt da Nutzererfahrung. Wenn ma de versteht, weiß ma a, wo ma ansetzen muass, um d‘ Seitn besser zu machen. Es gibt zwar no andere wichtige Metriken wia d‘ Time to First Byte (TTFB), de misst, wie schnell da Server überhaupt antwortet – a guater Wert liegt laut Pantheon.io unter 100 Millisekunden –, aber de drei san d‘ offiziellen ‚Kern‘-Vitals.
Largest Contentful Paint (LCP) – Wie schnell is da Hauptinhalt da?
Da LCP misst, wie lang’s dauert, bis des größte Element – meistens a Bild oder a großer Textblock – im sichtbaren Bereich da Webseite geladen is. A guater Wert liegt unter 2,5 Sekunden. Warum is des wichtig? Weil’s den ersten Eindruck prägt. Wenn da Nutzer ewig auf den Hauptinhalt warten muass, is des frustrierend. Ursachen für an langsamen LCP san oft riesige, ned optimierte Bilder, a langsamer Server (daher is a guater TTFB wichtig!), render-blockierende Ressourcen wie JavaScript oder CSS, oder a schlechtes Hosting. Grad in Österreich, wo d‘ Leut oft schnelles Internet g’wohnt san, fallt a langsamer LCP negativ auf.
First Input Delay (FID) / Interaction to Next Paint (INP) – Wie flott reagiert d‘ Seitn?
Da FID misst d‘ Zeit von da ersten Interaktion vom Nutzer – also zum Beispiel an Klick auf an Button oder des Ausfüllen von am Formular – bis da Browser drauf reagieren kann. Des sollte unter 100 Millisekunden passieren. Wenn d‘ Seitn erst mal ’nachdenken‘ muass, bevor was passiert, fühlt sich des zach an. Oft is blockierendes JavaScript schuld dran. Google führt hier grad an neuen, umfassenderen Wert ein, den Interaction to Next Paint (INP). Der misst d‘ Reaktionszeit über d‘ gesamte Nutzungsdauer und sollte unter 200 Millisekunden liegen. A guate Reaktionsfähigkeit is grad bei Online-Shops oder interaktiven Anwendungen entscheidend, damit d‘ Nutzer ned genervt san und die Conversion Rate nicht leidet.
Cumulative Layout Shift (CLS) – Wackelt da was beim Laden?
Da CLS is a Maß dafür, wie stabil des Layout Ihrer Seitn beim Laden is. Kennt’s des, wenn ma grad auf an Link klicken will und plötzlich verschiebt sich alles, weil irgendwo no a Bild oder a Werbebanner nachgeladen wird? Genau des misst da CLS. A Wert unter 0,1 is guat. Unerwartete Verschiebungen san extrem nervig und können an unprofessionellen Eindruck hinterlassen. Ursachen san oft Bilder oder Videos ohne feste Größenangaben, dynamisch nachgeladene Inhalte (z.B. Cookie-Banner, Werbung) oder Webfonts, de des Layout beim Laden verändern. A schlechter CLS kann übrigens a dazu führen, dass weniger Anzeigen geklickt werden, weil d‘ Leut daneben tippen – also a für werbefinanzierte Seiten relevant, wie Pantheon.io erklärt.
Österreichische Websites im Leistungscheck und Optimierungspotenziale
Interessanterweise stehen österreichische Websites im internationalen Vergleich oft gar ned so schlecht da. Laut Google erreichen rund 29 Prozent guate Core Web Vitals Werte, des is besser als in manch größeren Märkten wia den USA oder Großbritannien. Aber des heißt im Umkehrschluss a: Mehr als zwei Drittel haben no Luft nach oben! Es gibt also durchaus Potenzial, sich durch a guate Performance positiv abzuheben. Inspiration kann ma sich zum Beispiel in da ‚Core Web Vitals Hall of Fame‘ holen, de Google gemeinsam mit IAB Europe und MMA Europe ins Leben gerufen hat. Und d‘ Aussagen vo heimischen Experten wia Markus Plank vom IAB Austria unterstreichen’s ja a: ‚Gerade in Zeiten gestiegener mobiler Nutzung ist es umso wichtiger, dem User das bestmögliche Erlebnis zu bieten… Ich appelliere daher an alle Markteilnehmer das Thema Page Speed zu priorisieren.‘
Werkzeugkasten für d‘ Optimierung
Zum Glück gibt’s an Haufen Werkzeuge, de uns helfen, d‘ Core Web Vitals zu messen und Schwachstellen aufzudecken. D‘ Google Search Console gibt an guaten Überblick über d‘ Performance aus echter Nutzersicht (Felddaten), getrennt für Desktop und Mobil. Für detailliertere Analysen und konkrete Tipps is Google PageSpeed Insights a super Anlaufstelle. Des Tool liefert Labor- und Felddaten und sagt einem oft ziemlich genau, wo’s zwickt. Andere gängige Tools san Lighthouse (oft direkt im Chrome-Browser integriert), GTmetrix oder WebPageTest für tiefere Analysen, oder auch der Cloudflare Website Speed Test. Wichtig is, de Tools regelmäßig zu nutzen und d‘ Entwicklung im Auge zu behalten – und immer vom gleichen Standort aus zu testen, um vergleichbare Ergebnisse zu kriegen.
Konkrete Tipps für bessere Vitals
Wenn ma weiß, wo d‘ Probleme liegen, kann ma a was dagegen tun. D‘ Optimierung is oft a kontinuierlicher Prozess, aber mit den folgenden Maßnahmen legt ma meistens scho an guaten Grundstein:
- Bilder optimieren: Klein rechnen (richtige Dimensionen), komprimieren und moderne Formate wia WebP oder AVIF verwenden. Des is oft da größte Hebel für an besseren LCP. Cloudflare hat hier gute Tipps.
- Caching g’scheit nutzen: Sowohl am Server als a im Browser vom Nutzer (Browser-Caching) sollten Inhalte zwischengespeichert werden, damit ned bei jedem Aufruf alles neu geladen werden muass.
- A Content Delivery Network (CDN) verwenden: Des verteilt Ihre Inhalte auf Server rund um d‘ Welt (oder zumindest in Europa). So san d‘ Daten schneller beim Nutzer, egal woher er zugreift. Kann d‘ Ladezeit oft erheblich reduzieren, manchmal um bis zu 50%.
- JavaScript und CSS reduzieren und optimieren: Unnötigen Code entfernen (minimieren), Skripte aufteilen (Code Splitting) und nur laden, wenn’s wirklich braucht wird (asynchron/defer). Grad für an guaten FID/INP is des wichtig.
- Externe Skripts sparsam einsetzen: Jedes externe Skript (Tracking-Tools, Social Media Buttons, externe Schriftarten etc.) kann d‘ Seitn langsamer machen. Überlegen S‘ genau, was Sie wirklich brauchen.
- Layout-Verschiebungen vermeiden (CLS): Geben S‘ Bildern, Videos und iframes fixe Größenangaben (width/height Attribute) mit und reservieren S‘ Platz für dynamische Inhalte wia Werbebanner oder Cookie-Hinweise.
- Schnelles Hosting und an g’scheiten DNS-Provider wählen: D‘ Basis muass stimmen. A langsamer Server (schlechter TTFB) kann alle anderen Optimierungen zunichtemachen. Web Performance fängt beim Server an.
- Redirects minimieren: Jede Weiterleitung kostet Zeit. Schauen S‘, dass Sie unnötige Redirects vermeiden.
Core Web Vitals – Ned nur Pflicht, sondern d‘ Kür für Ihren Online-Erfolg
Man sieht also: D‘ Core Web Vitals san weit mehr als nur a technisches Detail für Nerds. Sie san a zentraler Baustein für a positive Nutzererfahrung (UX) und damit direkt verbunden mit Ihrem Geschäftserfolg in Österreich. A schnelle, stabile und reaktionsfreudige Website wird ned nur vo Google belohnt (besseres Ranking), sondern vor allem vo Ihren Besuchern – und des san ja schließlich Ihre potenziellen Kunden. D‘ Optimierung is vielleicht ned immer ganz trivial und erfordert oft a bissl Geduld, aber sie zahlt sich aus (höhere Conversion Rates). Sehen S‘ es als Investition in d‘ Zukunft Ihrer Online-Präsenz. Denn wer heute scho an d‘ Nutzererfahrung vo morgen denkt, is da Konkurrenz oft den entscheidenden Schritt voraus.